OakNorth Design System
Scalable Design System Development
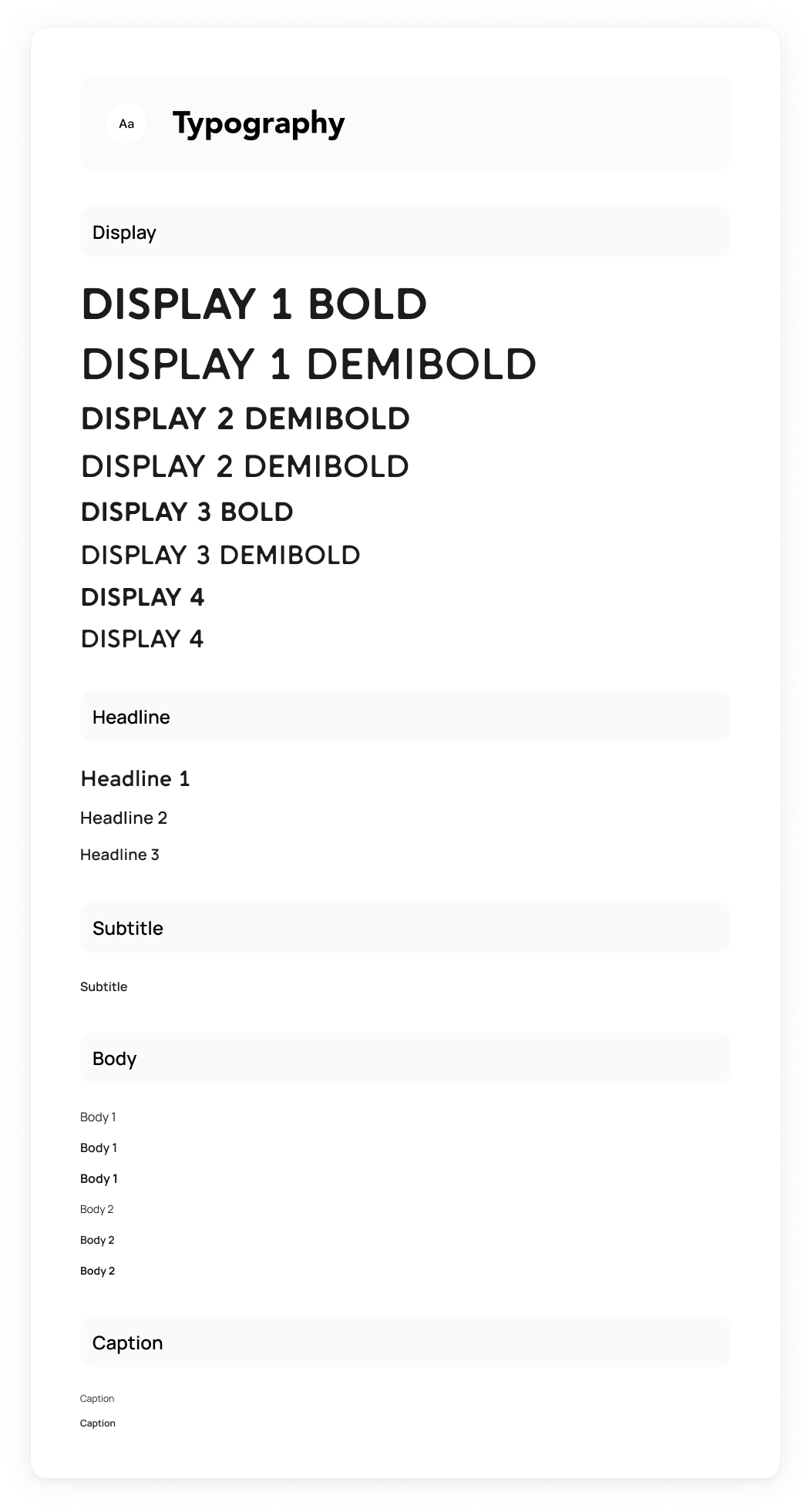
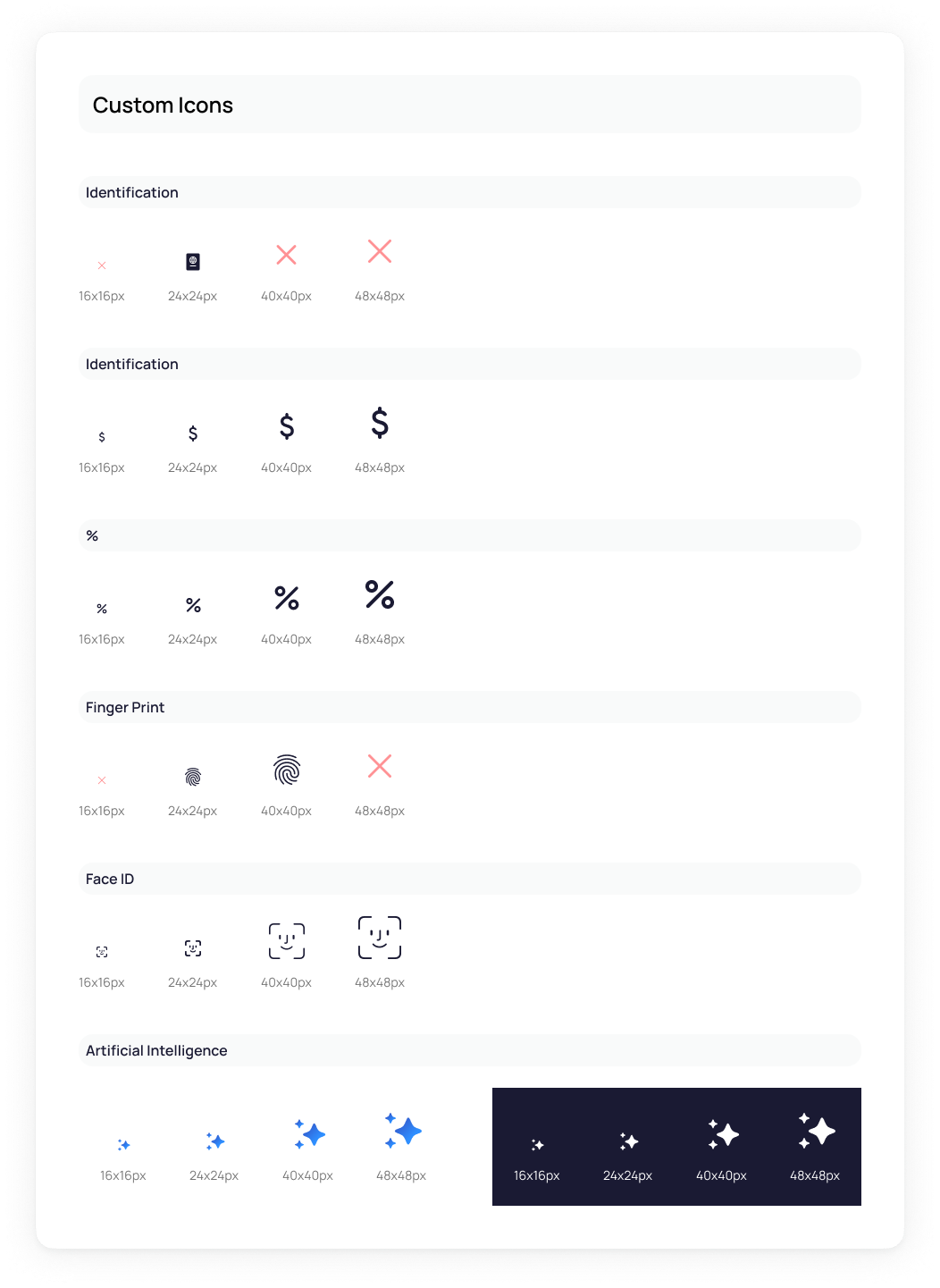
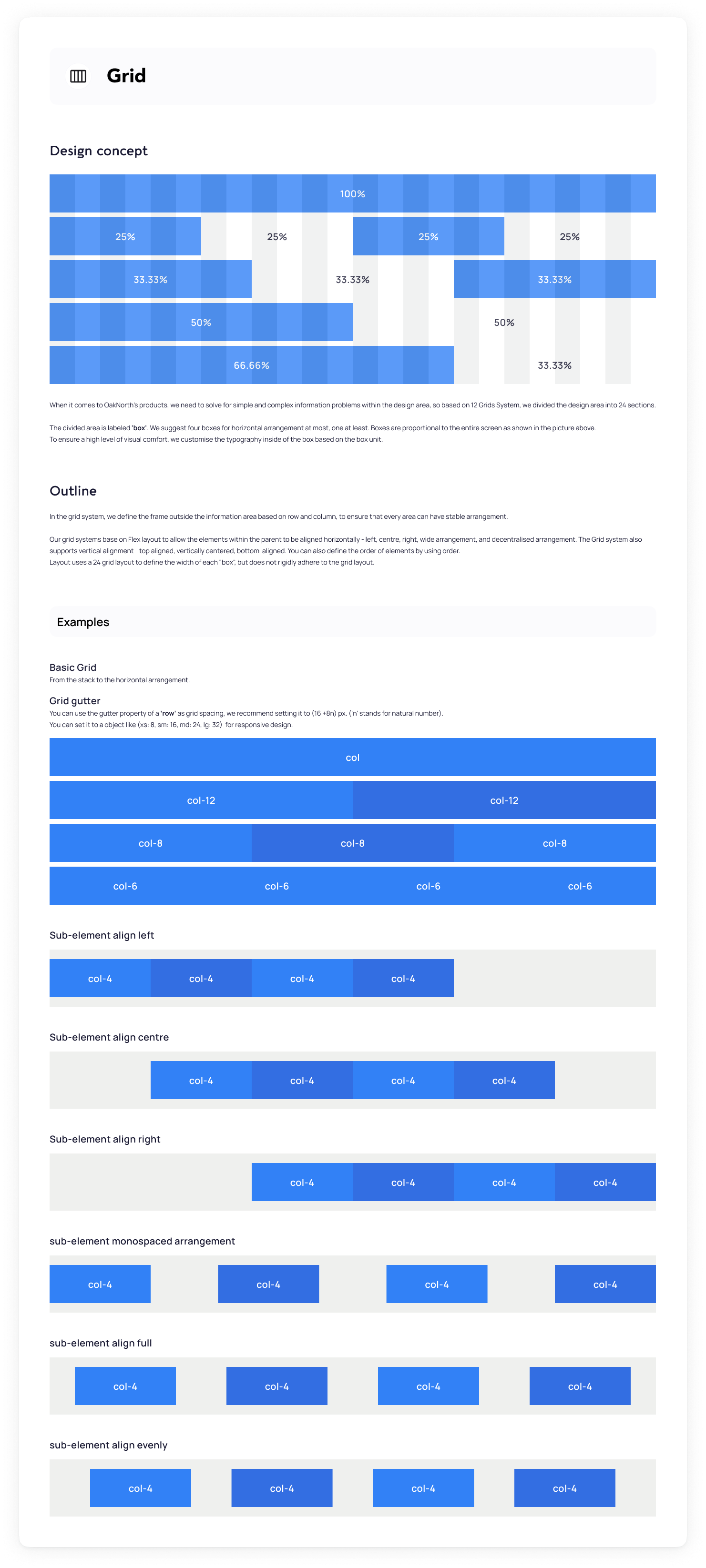
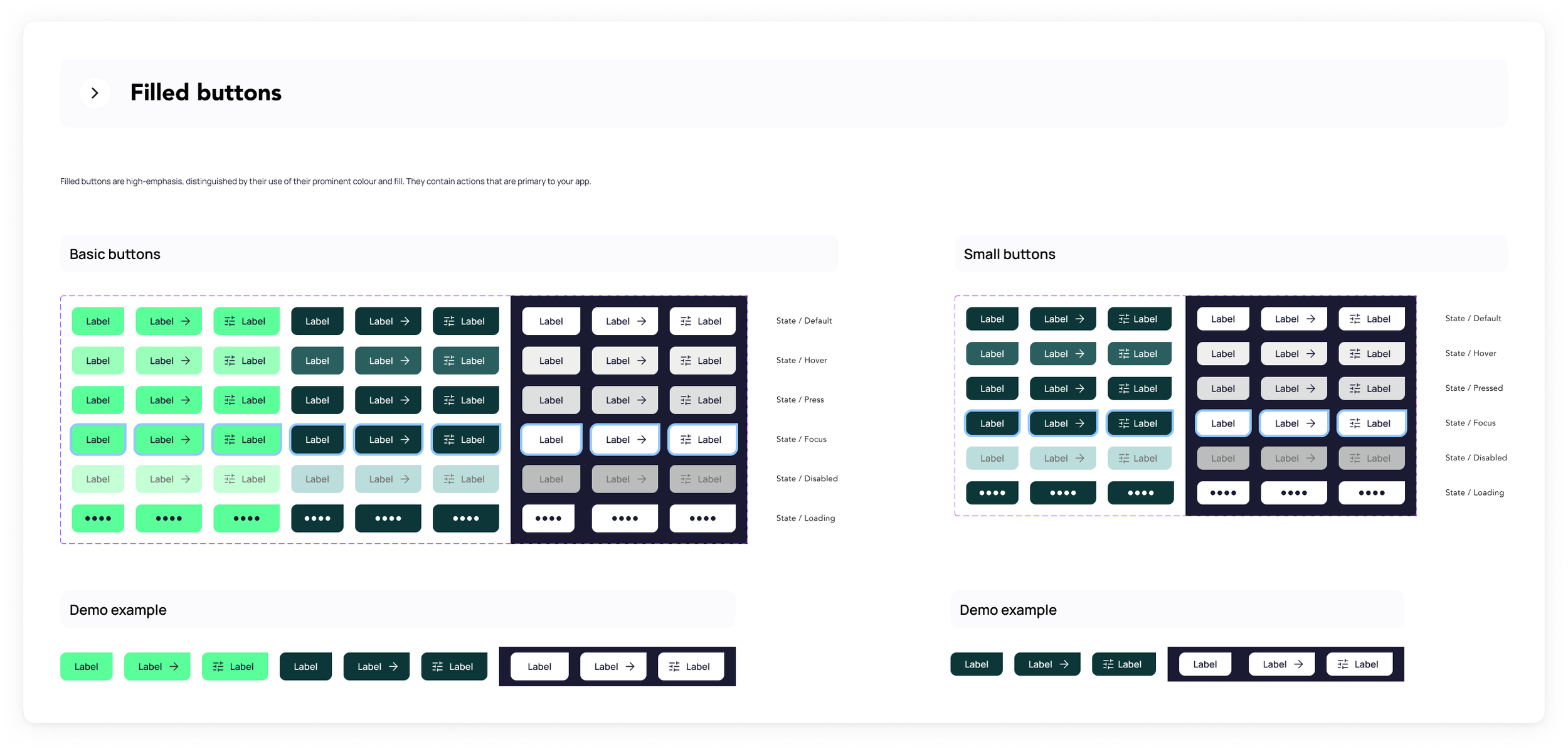
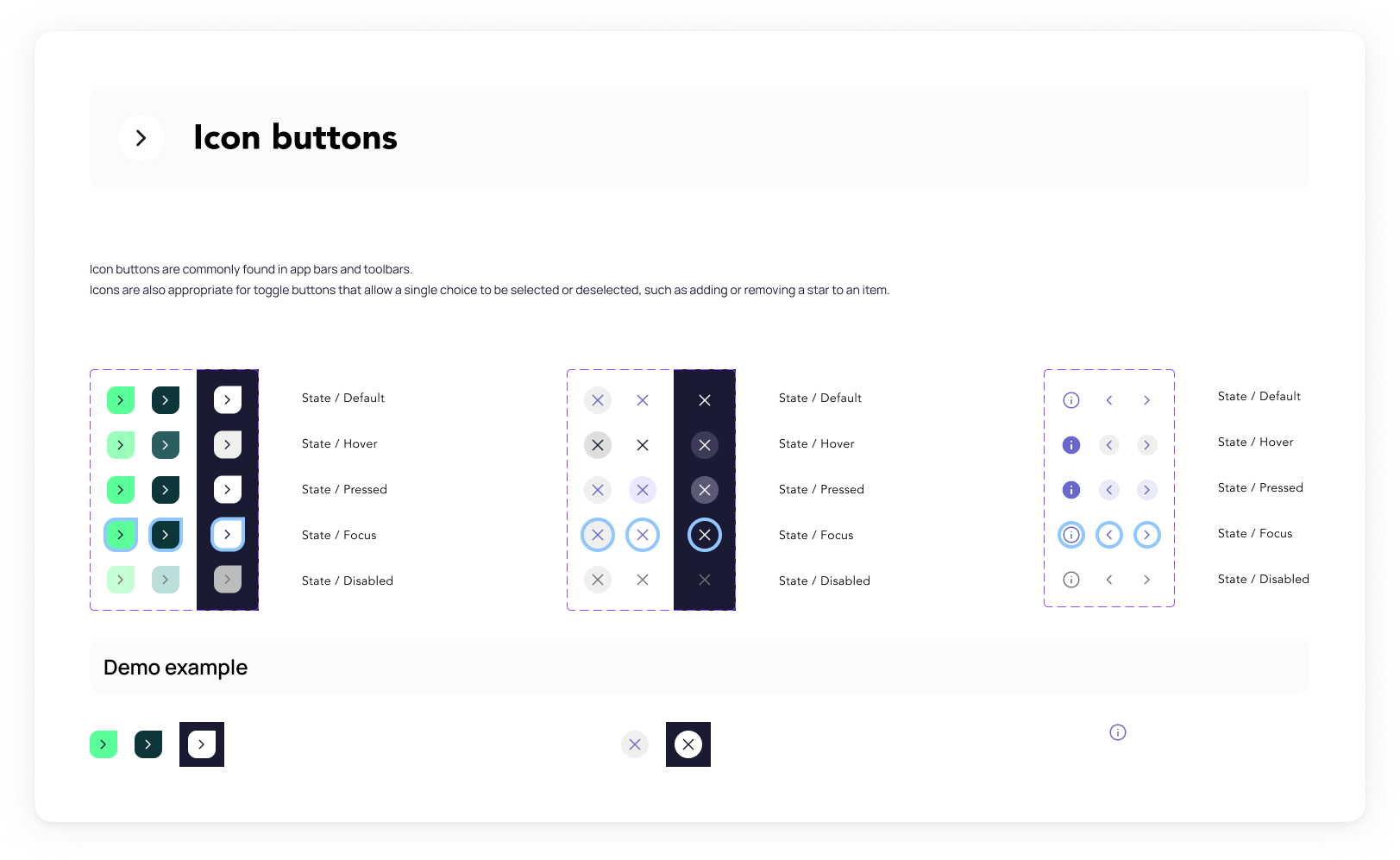
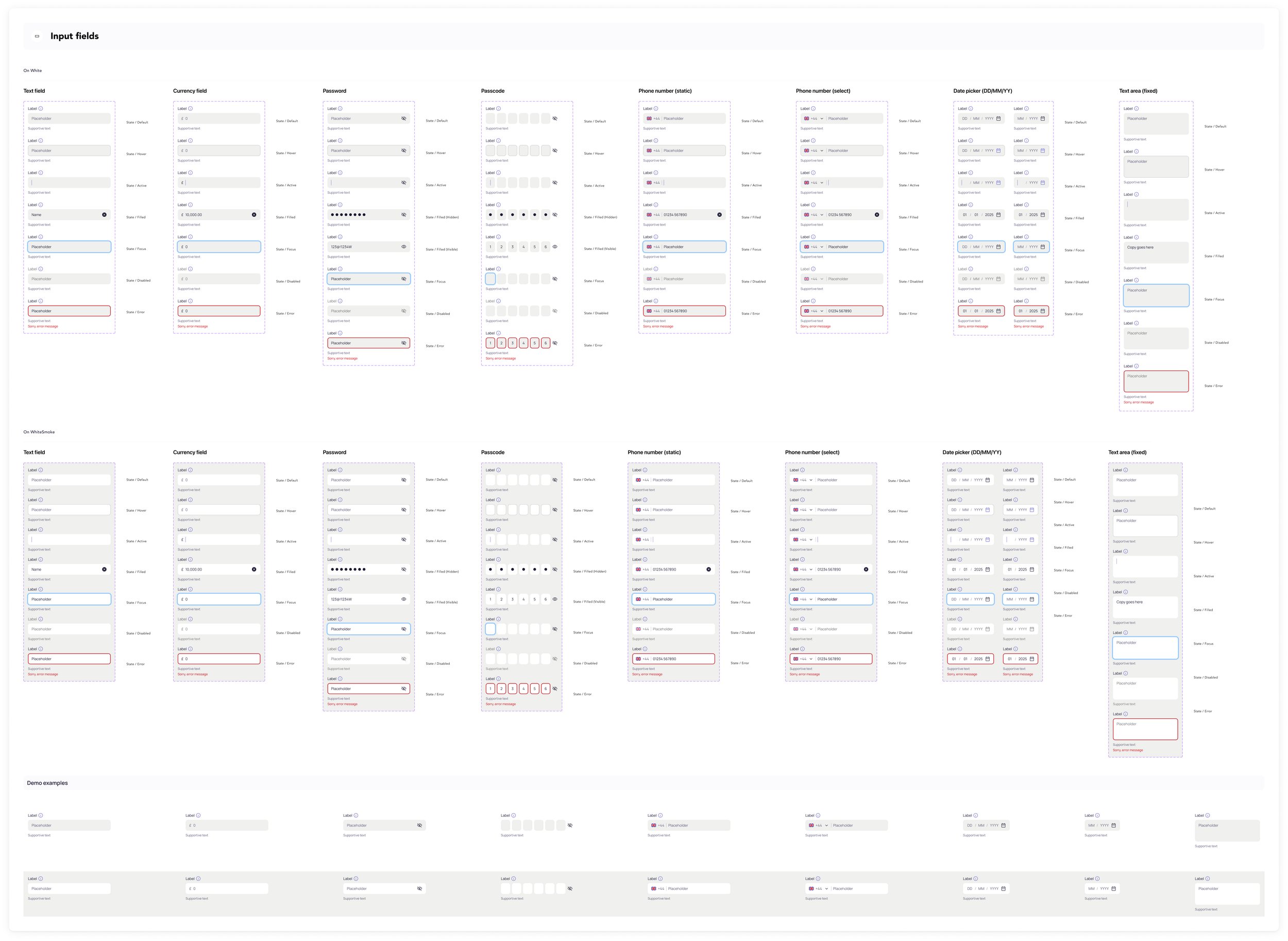
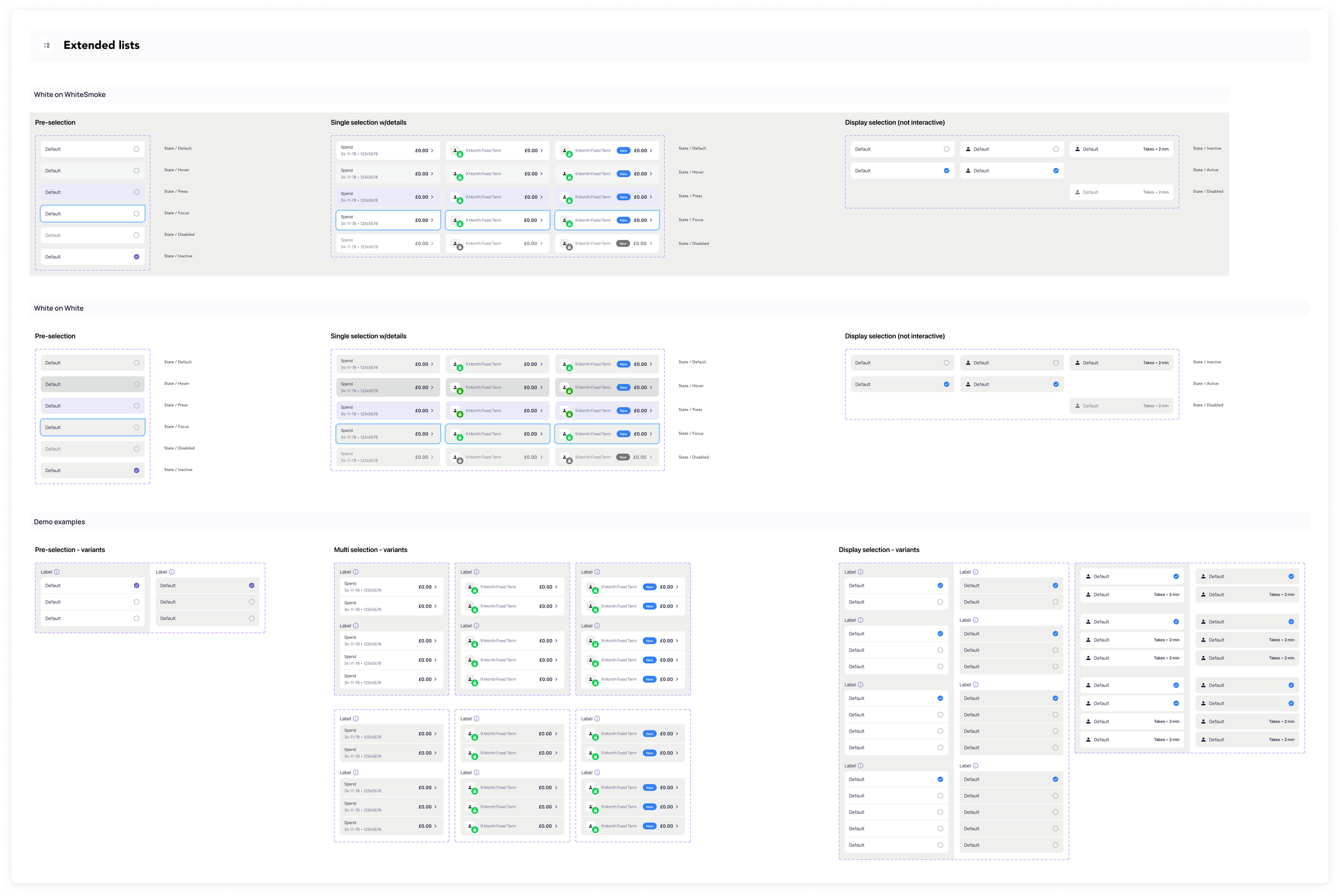
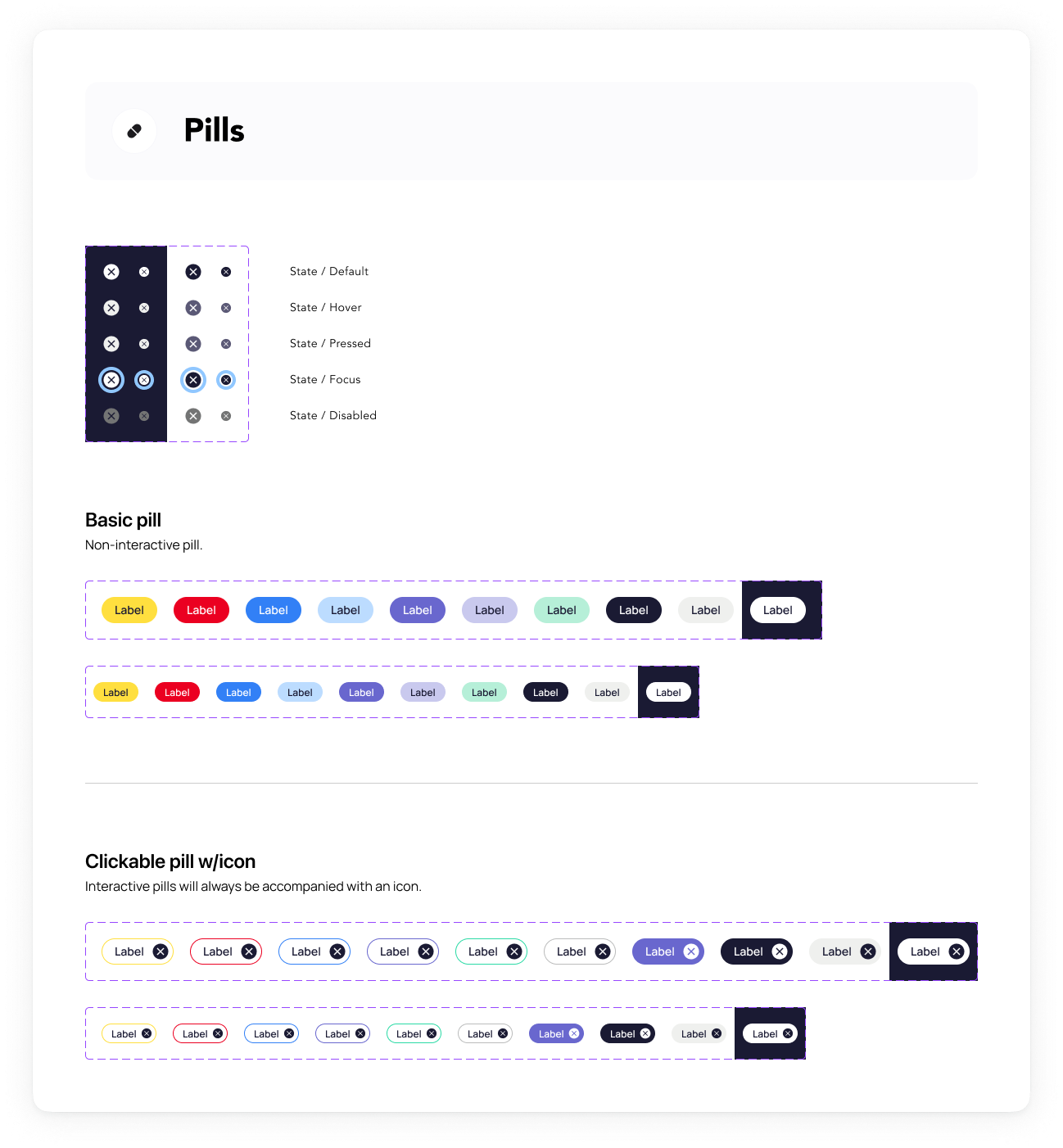
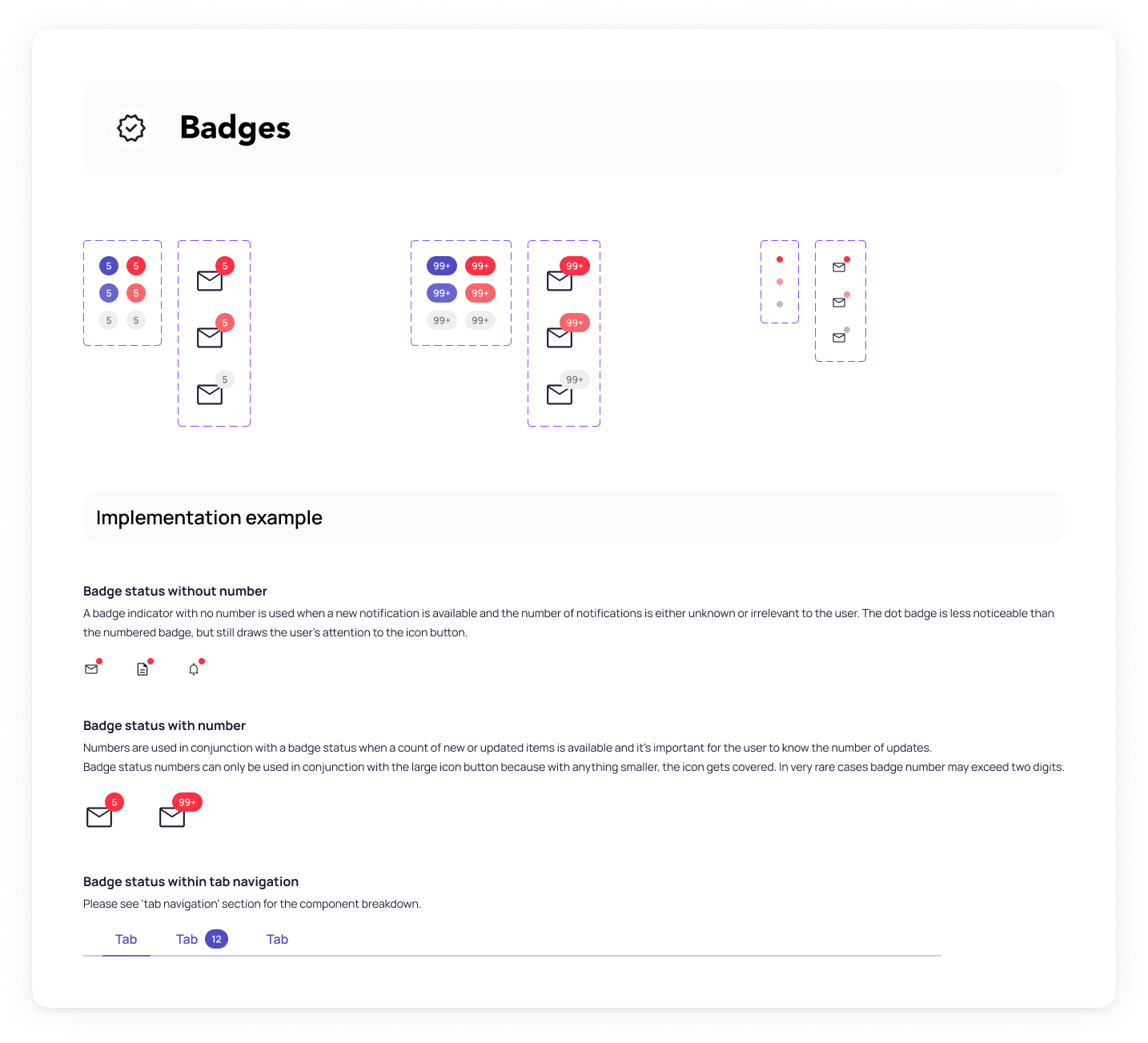
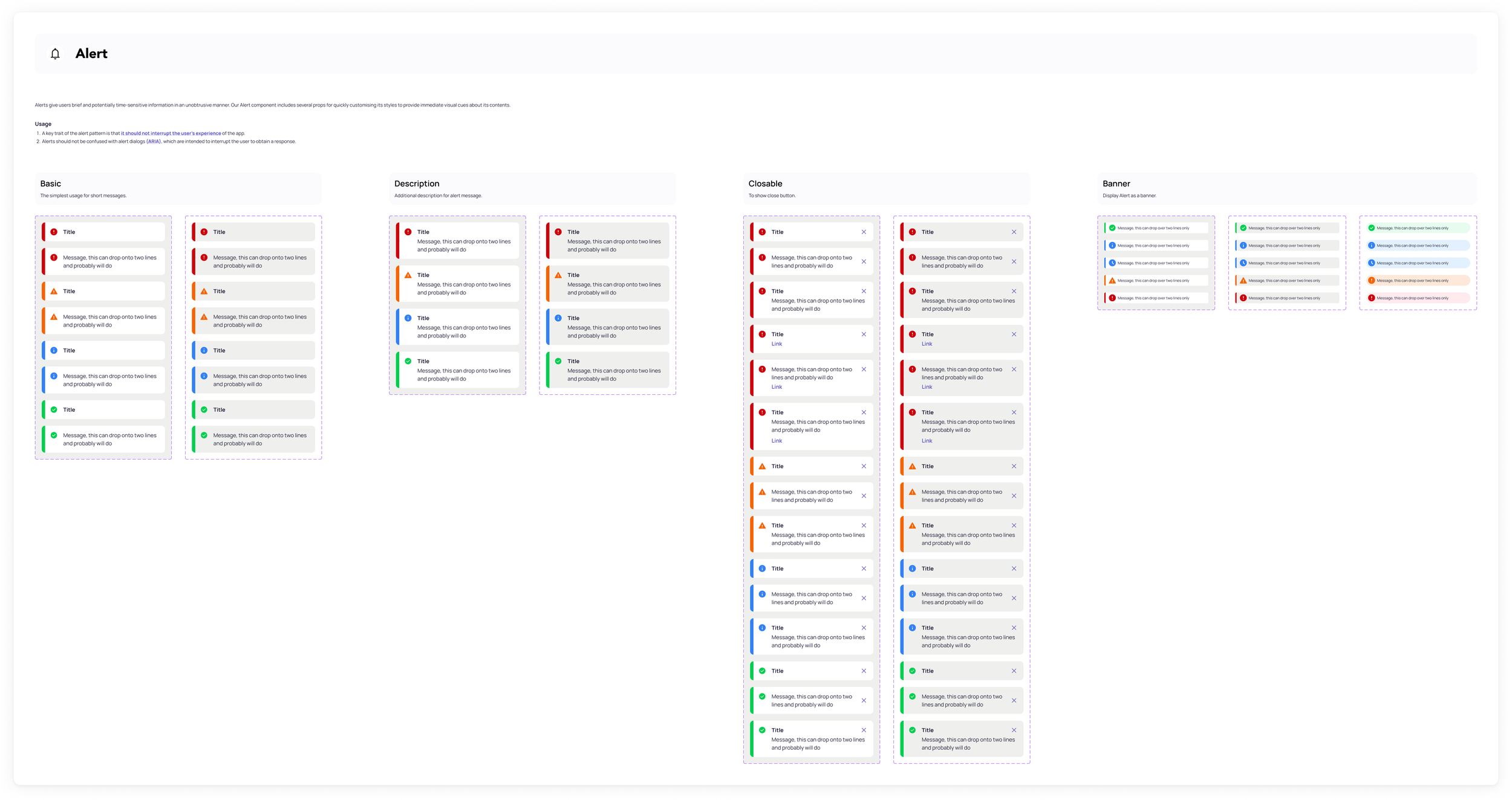
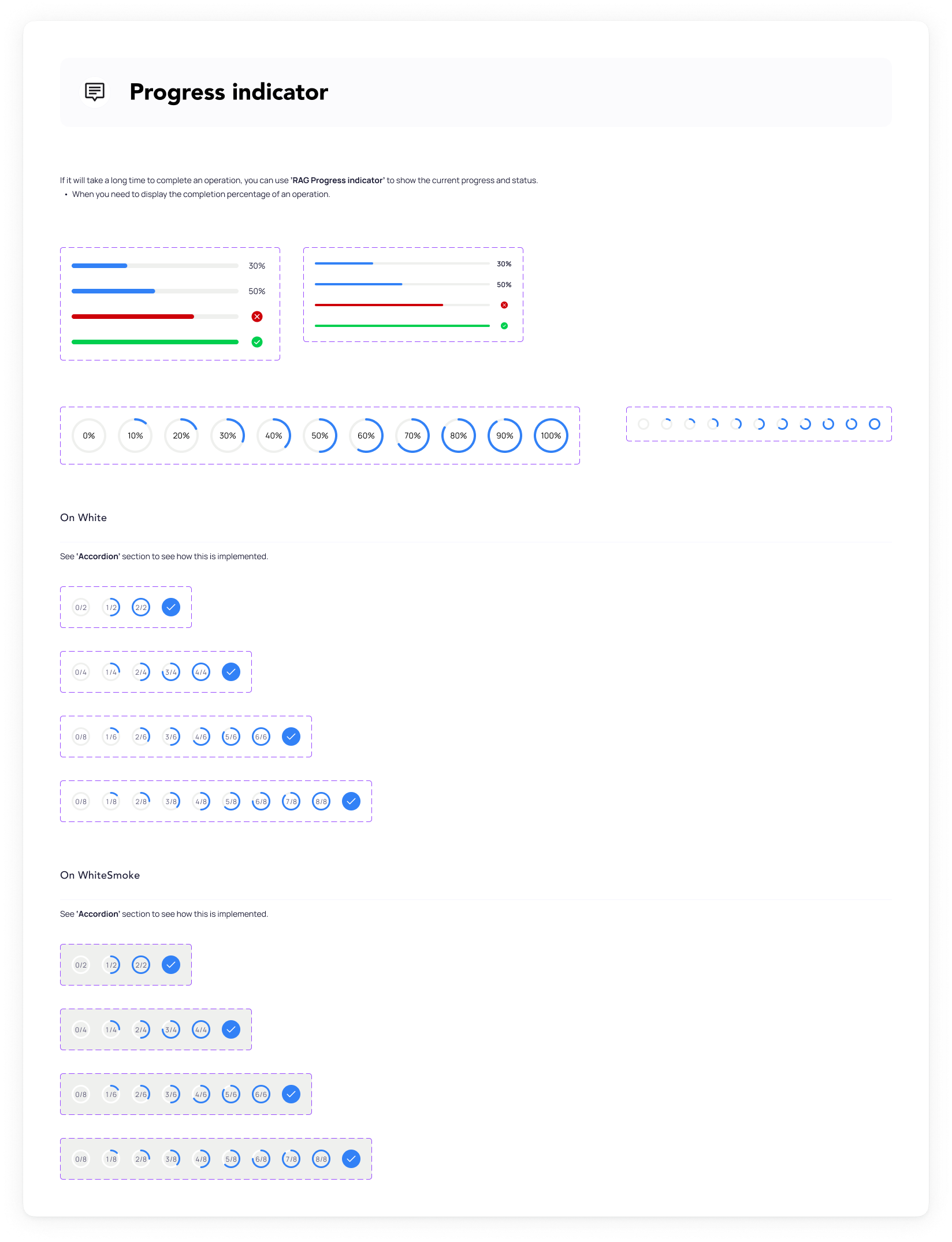
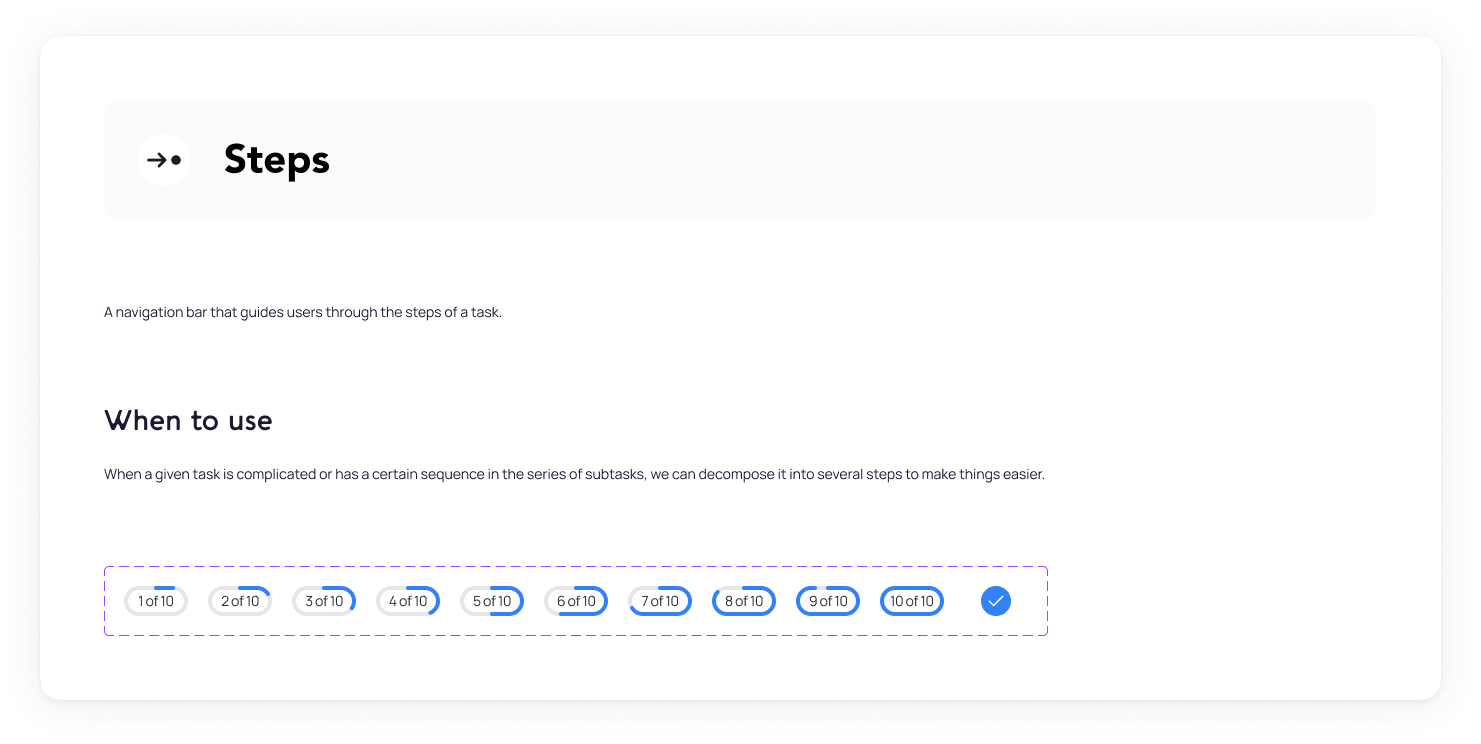
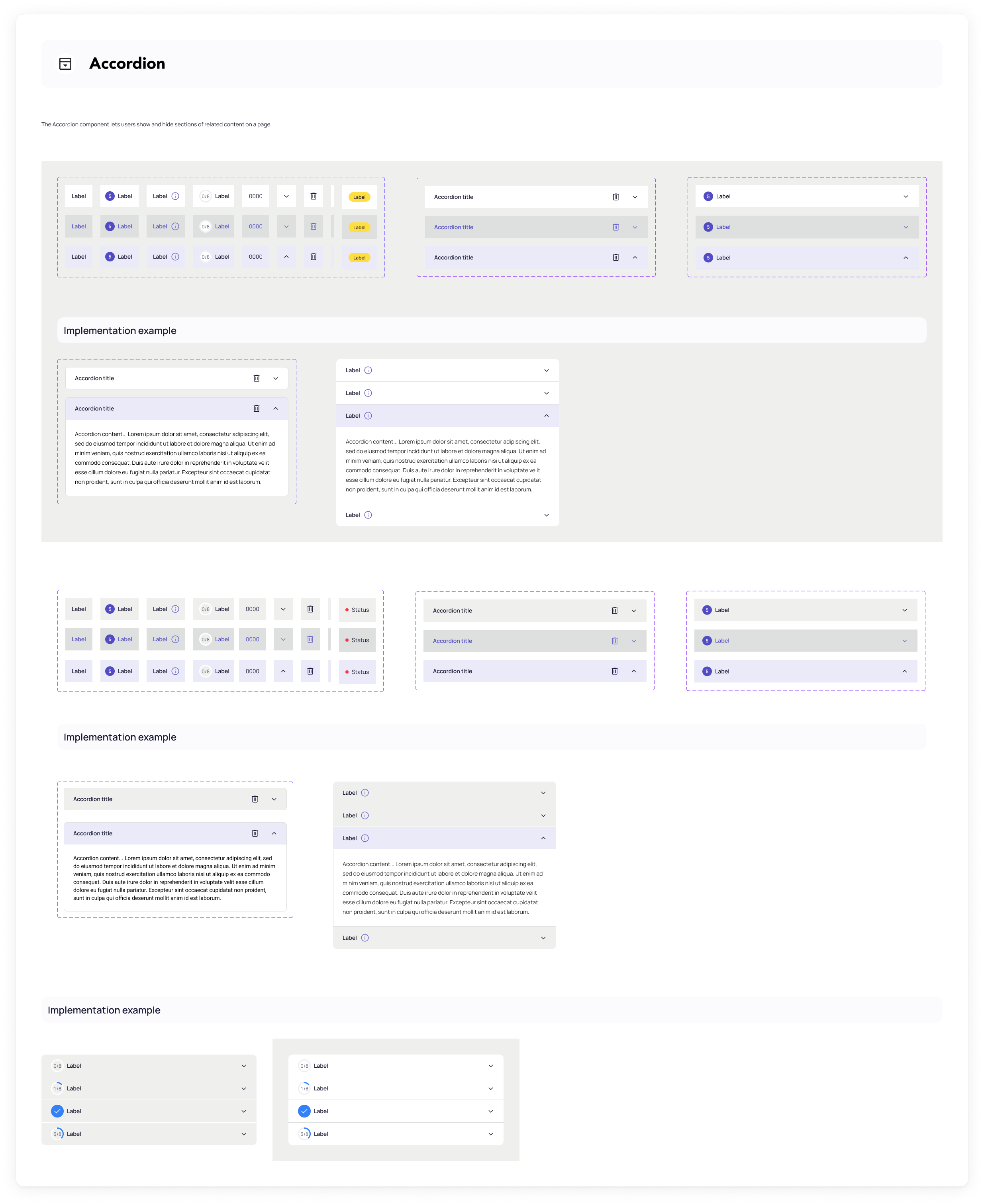
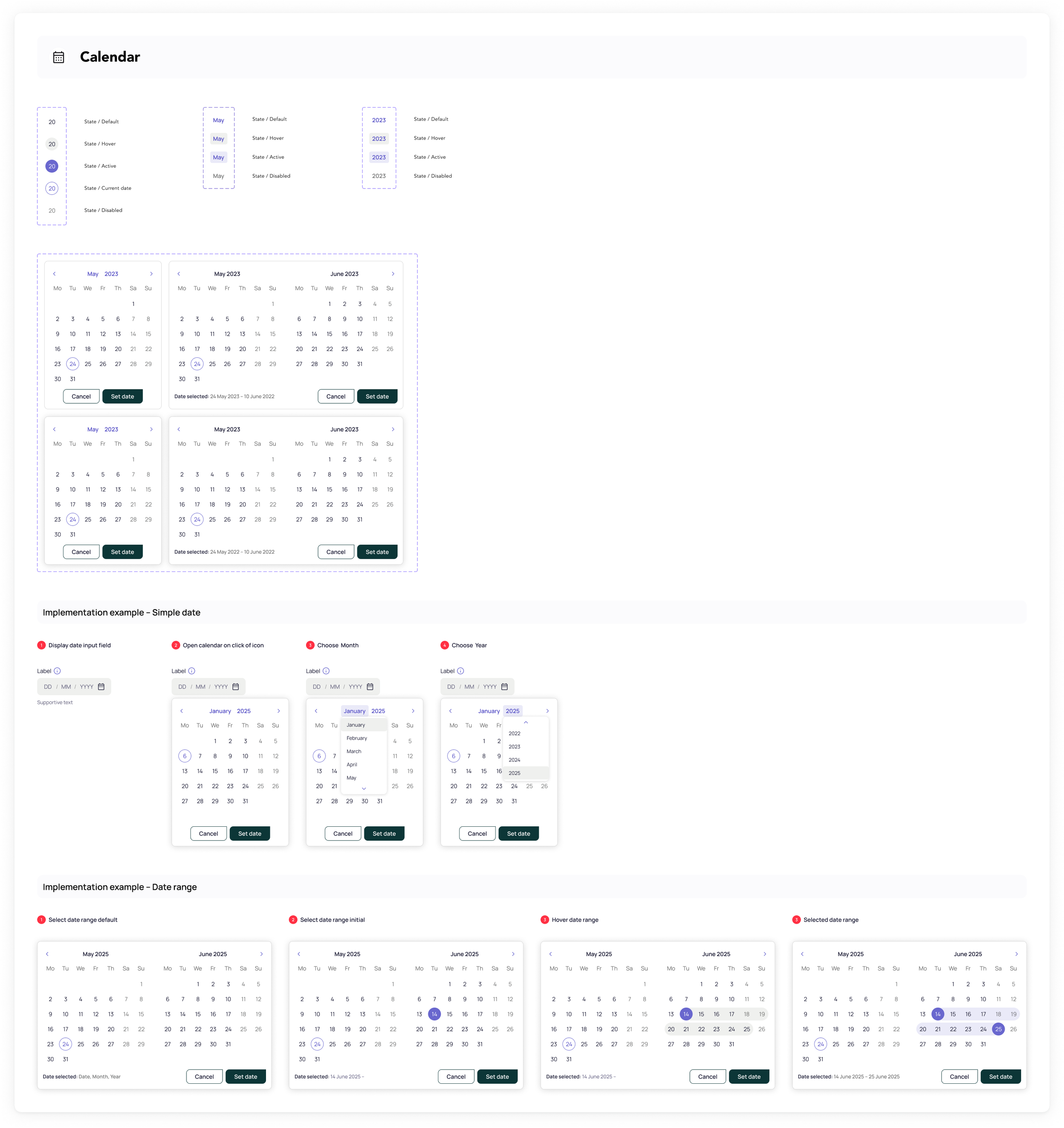
In this project, I led the development of OakNorth's design system in collaboration with engineering. This involved crafting a cohesive product design strategy that included theme tokens, standardising a component library, and ensuring seamless integration across business areas such as product, operations, and internal tools. I developed an H1 and H2 tactical plan for the rollout through 2024 and 2025. Additionally, I established a comprehensive design library in Figma, focusing on colours, graphics, system icons, grids, and various UI components such as buttons, toggles, checkboxes, lists, badges, alerts, snackbars, and navigations.
October 2024 Product Design Director, Hands-on Designer – OakNorth, London
UX/UI Methodologies & Techniques:
Specific component UX research / UI design / QA of implementation / Style Guide / Pattern library / UI Inventory / UX Audit
Software:
The challenge
The main challenge stemmed from the need to create a design system following a major rebrand. Previously, the business operated with a design team of one, meaning there was no centralised system in place. As a result, products across the business relied on custom-built components that were outdated and inconsistent. This lack of standardisation made updates time-consuming and complicated, creating inefficiencies and discrepancies in user experience. The challenge was not only to establish a unified design system but to ensure it could scale effectively across diverse business areas, integrate seamlessly with existing products, and enable consistent, cohesive, and future-ready design.